Einblick in den Google Consent Mode Version (V2)
21. Februar 2024Barrierefreiheit auf Webseiten – Ein Pflicht-Check für Unternehmen
Barrierefreiheit ist mehr als Trend – sie ist Pflicht.
Am 28. Juni 2025 tritt das BFSG in Kraft und viele Unternehmen müssen barrierefrei sein.
Doch digitale Zugänglichkeit ist kein bürokratischer Akt – sie stärkt Reichweite und Image.
Eine barrierefreie Website bedeutet bessere Usability für alle Nutzer.
Mehr Sichtbarkeit durch SEO-Booster wie Alt-Texte & saubere Struktur.
Und: Du schützt dich vor Bußgeldern und rechtlichen Risiken.
In unserem Guide erfährst du, wie du mit wenig Aufwand deine Seite fit machst.
Und bleibst dabei Nutzer- und Google-freundlich.

1. Einleitung
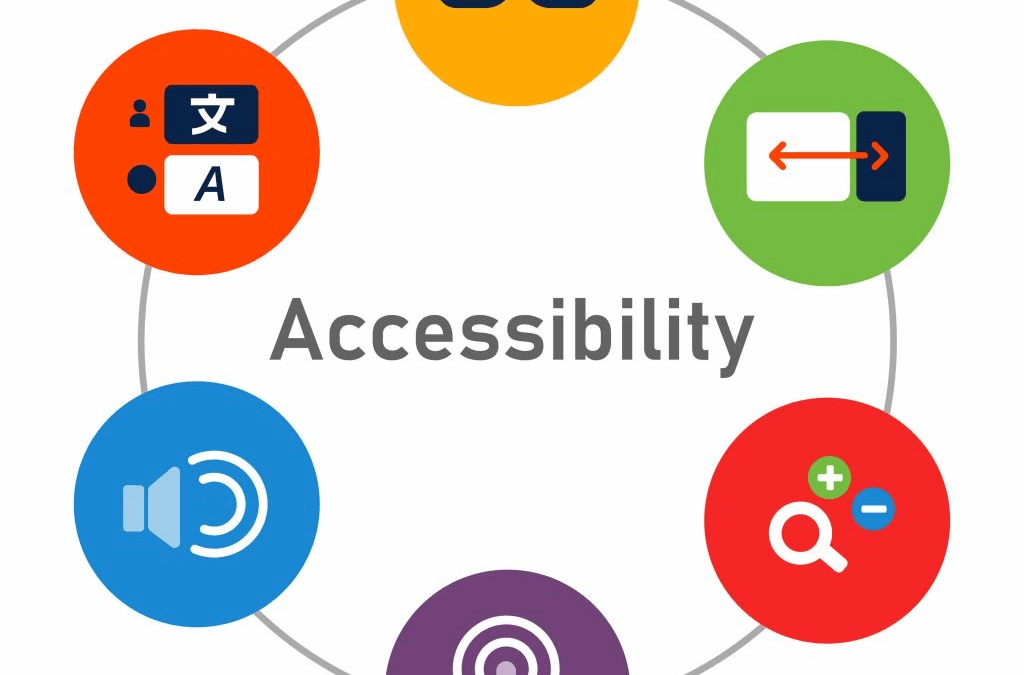
Barrierefreiheit bedeutet, dass jede Person – unabhängig von Behinderung oder Einschränkung – eine Website problemlos nutzen kann. Ab dem 28. Juni 2025 wird dies für viele Unternehmen durch das Barrierefreiheitsstärkungsgesetz (BFSG) zur gesetzlichen Pflicht.
2. Warum Barrierefreiheit?
- Verantwortung & Reichweite: Viele Menschen mit Behinderungen nutzen das Web regelmäßig. Barrierefreiheit hilft auch Menschen mit temporären Einschränkungen – z. B. bei schlechter Beleuchtung oder eingeschränkter Mobilität.
- Business-Vorteile: Saubere Struktur, Alt-Texte und klare Semantik stärken SEO und verbessern das Suchmaschinen‑Ranking. Zudem führt bessere Nutzerfreundlichkeit zu mehr Conversions.
- Rechtssicherheit: Unternehmen, die ab dem Stichtag nicht barrierefrei sind, müssen mit Bußgeldern rechnen. Das BFSG schreibt WCAG 2.1 AA-Konformität vor.
3. Technische Grundlagen – Sofort umsetzbar
- Semantik & sauberes Markup: Überschriften, Listen und Buttons korrekt nutzen.
- Alt-Texte für Bilder: Jedes wichtige Bild braucht beschreibenden Alternativtext für Screenreader.
- Kontrast & Schriftgröße: Lesbarkeit durch genügend Kontrast und flexible Textgrößen sicherstellen.
- Tastatur-Navigation: Navigation und Interaktionen müssen auch ohne Maus funktionieren.
- Performance & Responsivität: Schnelle Ladezeiten, optimierte Inhalte und mobile Darstellung sind essenziell.
4. Umsetzung & Testverfahren
Automatische Checks: Tools wie Lighthouse oder WAVE finden erste Schwachstellen.
Manuelle Tests: Prüfung mit Screenreader und Tastatur ist unersetzlich.
Standards umsetzen: Das Ziel ist WCAG 2.1 AA‑Niveau – gesetzlich vorgeschrieben.
5. Fahrplan zur barrierefreien Website
- Phase 1 – Analyse: Automatische & manuelle Überprüfung.
- Phase 2 – Priorisierung: Kritische Punkte wie Struktur zuerst verbessern.
- Phase 3 – Umsetzung: Anpassungen im CMS (WordPress, Webflow etc.).
- Phase 4 – Testing: Nachjustieren und automatisierte Tests erneut durchführen.
- Phase 5 – Dokumentation: Erstellen einer Barrierefreiheits-Erklärung nach Gesetz (z. B. § 4 BFSG).
6. Fazit
Barrierefreiheit ist kein Extra – sie schützt rechtlich, verbessert Reichweite und stärkt das Markenimage. Eine barrierefreie Website unterstützt nachhaltig Nutzerfreundlichkeit und Suchmaschinenoptimierung.
👉 Dein nächster Schritt: Kostenloses Mini-Audit
Melde dich jetzt für ein 30-Minuten-Audit, bei dem wir deine Website auf Schwachstellen prüfen und dir konkrete Handlungsempfehlungen geben.
Wir kombinieren technische Expertise mit praktischer Umsetzung – inklusive Monitoring, Dokumentation und dauerhafter Betreuung.
Beratungstermin für individuelle Einschätzungen und Angebote
Wenn du immer noch unsicher bist, welche Option die richtige für dich ist, zögere nicht, eine Beratung zu vereinbaren. Eine persönliche Beratung kann dir helfen, deine Ziele klar zu definieren und den besten Weg vorwärts zu finden.